维特
最后修改时间:2023 年 10 月 11 日IntelliJ IDEA 与Vite构建工具集成,改善前端开发体验。Vite 由开发服务器和构建命令组成。构建服务器通过本机 ES 模块为您的源文件提供服务。构建命令将您的代码与 Rollup 捆绑在一起,Rollup 已预先配置为输出高度优化的静态资源以用于生产。
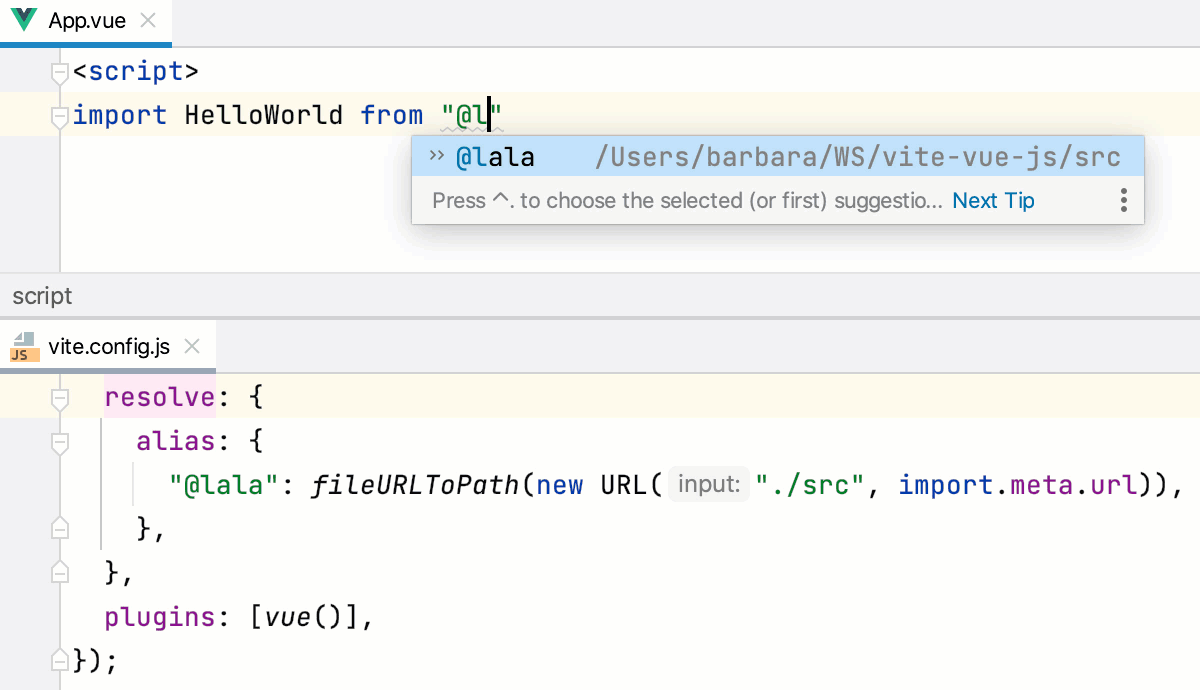
IntelliJ IDEA 支持Vue 标签中的tsconfig.json和jsconfig.json路径映射style并识别Vite 别名。
在由具有不同 Vite 配置的多个模块组成的项目中,IntelliJ IDEA 可以自动检测每个模块的相关配置文件并使用其中的模块解析规则,请参阅下面指定要使用的 Vite 配置文件。
笔记
IntelliJ IDEA 与 Vite 集成要求该
vite软件包应安装在您的项目中或全局。因此,要么使用create-vite创建应用程序,要么手动安装vite包。要使用现有的 Vite 应用程序,请确保您的package.json在运行之前列出了 Vitenpm install。
在你开始之前
创建一个新的Vite应用
启动新 Vite 应用程序的推荐方法是create-vite包,IntelliJ IDEA 使用npx下载并运行该包。因此,您的开发环境已预先配置为使用 Vite 和流行框架之一的基本模板。
当然,您仍然可以create-vite自行下载或创建一个空的IntelliJ IDEA项目并在其中安装Vite。
提示
从Vite.js 官方网站了解更多关于开始使用 Vite 的信息。
使用 create-vite 生成 Vite 应用
选择文件 | 新 | 从主菜单进行项目或单击欢迎屏幕上的“新建项目”按钮。
在“新建项目”对话框中,选择左侧窗格中的“Vite” 。
在右侧窗格中:
指定项目名称和要在其中创建该项目的文件夹。
在“节点解释器”字段中,指定要使用的 Node.js 解释器。从列表中选择已配置的解释器,或选择“添加”以配置新的解释器。
从Vite列表中,选择npx create-vite。
或者,对于 npm 版本 5.1 及更早版本,您可以
create-vite通过npm install --g create-vite在Terminal 中运行来自行安装软件包。创建应用程序时,选择存储包的文件夹。AltF12create-vite从模板列表中,选择社区维护的 Vite 模板,该模板针对您要在应用程序中使用的框架。
可选:
要使用 TypeScript 而不是 JavaScript,请选中“使用 TypeScript 模板”复选框。IntelliJ IDEA 将为您的应用程序生成.ts文件和tsconfig.json 配置文件。
当您单击Create时,IntelliJ IDEA 会生成一个特定于Vite的项目,其中包含所有必需的配置文件并下载所需的依赖项。IntelliJ IDEA 还使用默认设置创建npm start和JavaScript 调试配置,用于运行或调试应用程序。
提示
或者,打开内置终端并输入:
npx create-vite <application-name>创建一个应用程序。
cd <application-name>切换到应用程序文件夹。
npm start启动 Node.js 服务器。
在空的 IntelliJ IDEA 项目中安装 Vite
在这种情况下,您必须自己配置构建管道。从Vite官网了解更多关于将Vite添加到项目中的信息。
创建一个空的 IntelliJ IDEA 项目
选择文件 | 新 | 从主菜单进行项目或单击欢迎屏幕上的“新建项目”按钮。
在“新建项目”对话框中,选择左侧窗格中的“新建项目” 。
在右侧窗格中,选择语言区域中的JavaScript。
为新项目命名并根据需要更改其位置,然后单击“创建”。
在空项目中安装Vite
打开您将在其中使用Vite 的空项目。
在嵌入式终端( ) 中,键入:AltF12
npm install --save-dev vite
从现有的 Vite 应用程序开始
要继续开发现有的 Vite 应用程序,请在 IntelliJ IDEA 中打开它并下载所需的依赖项。
打开计算机上已有的应用程序源
单击欢迎屏幕上的“打开”或“导入”,或选择“文件”|“导入”。从主菜单打开。在打开的对话框中,选择存储源的文件夹。
从版本控制中检查应用程序源
单击欢迎屏幕上的从 VCS 获取。
或者,选择文件 | 新 | 来自版本控制或Git 的项目| 从主菜单克隆...。
您可能会看到与您的项目关联的任何其他版本控制系统,而不是主菜单中的Git 。例如,Mercurial或Perforce。
在打开的对话框中,从列表中选择您的版本控制系统,并指定用于检查应用程序源的存储库。有关更多信息,请参阅查看项目(克隆)。
下载依赖项
确保您的package.json在或下列出了
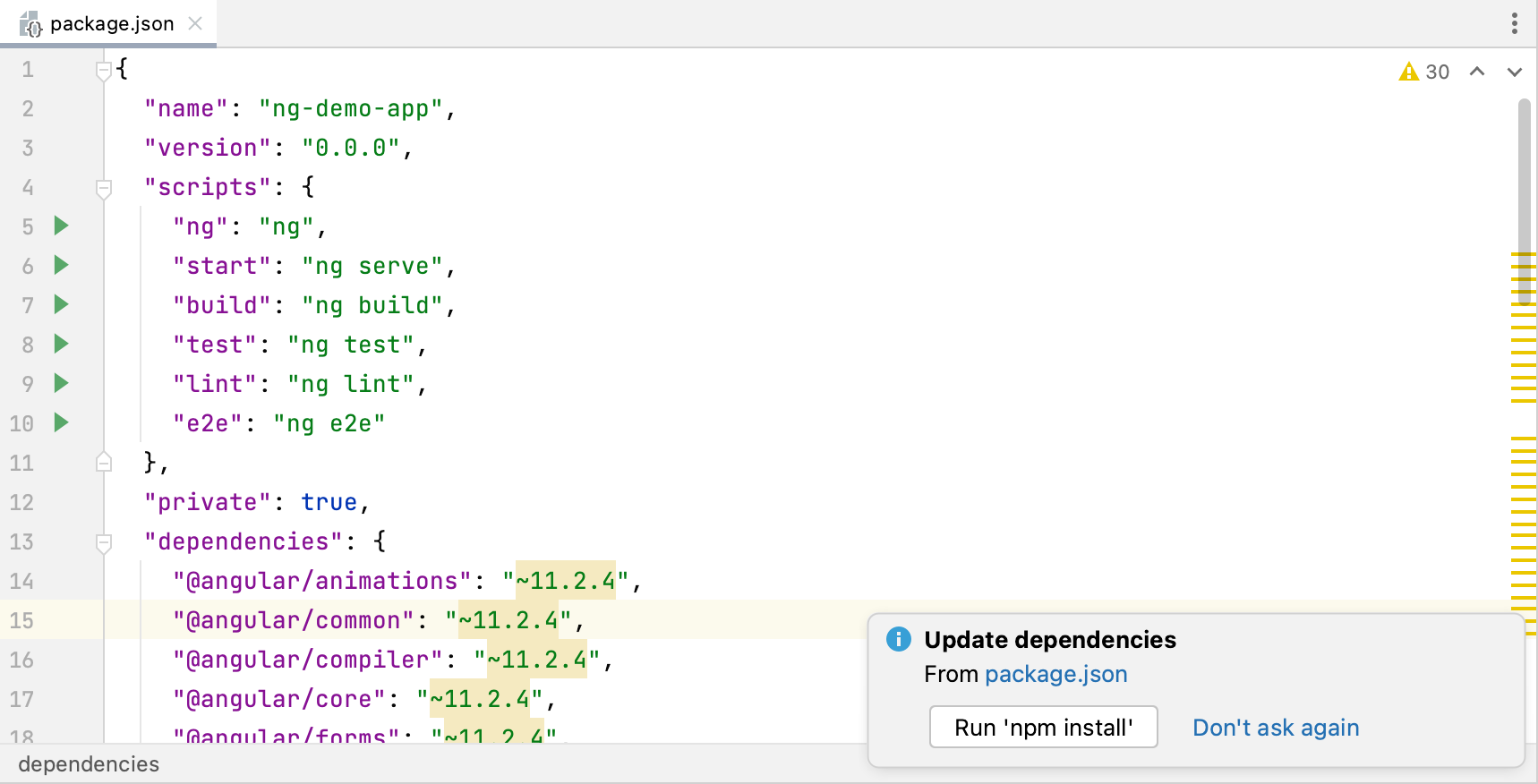
vite包。这是必要的,因为 IntelliJ IDEA 与 Vite 的集成,尤其是自动检测配置文件,要求该包应安装在您的项目中或全局中。dependenciesdevDependenciesvite在弹出窗口中单击运行“npm install”或运行“yarn install” :

您可以使用npm、Yarn 1或Yarn 2 ,详细信息请参阅npm 和 Yarn 。
从编辑器或项目工具窗口中package.json的上下文菜单中选择运行“npm install”或运行“yarn install”。
项目安全
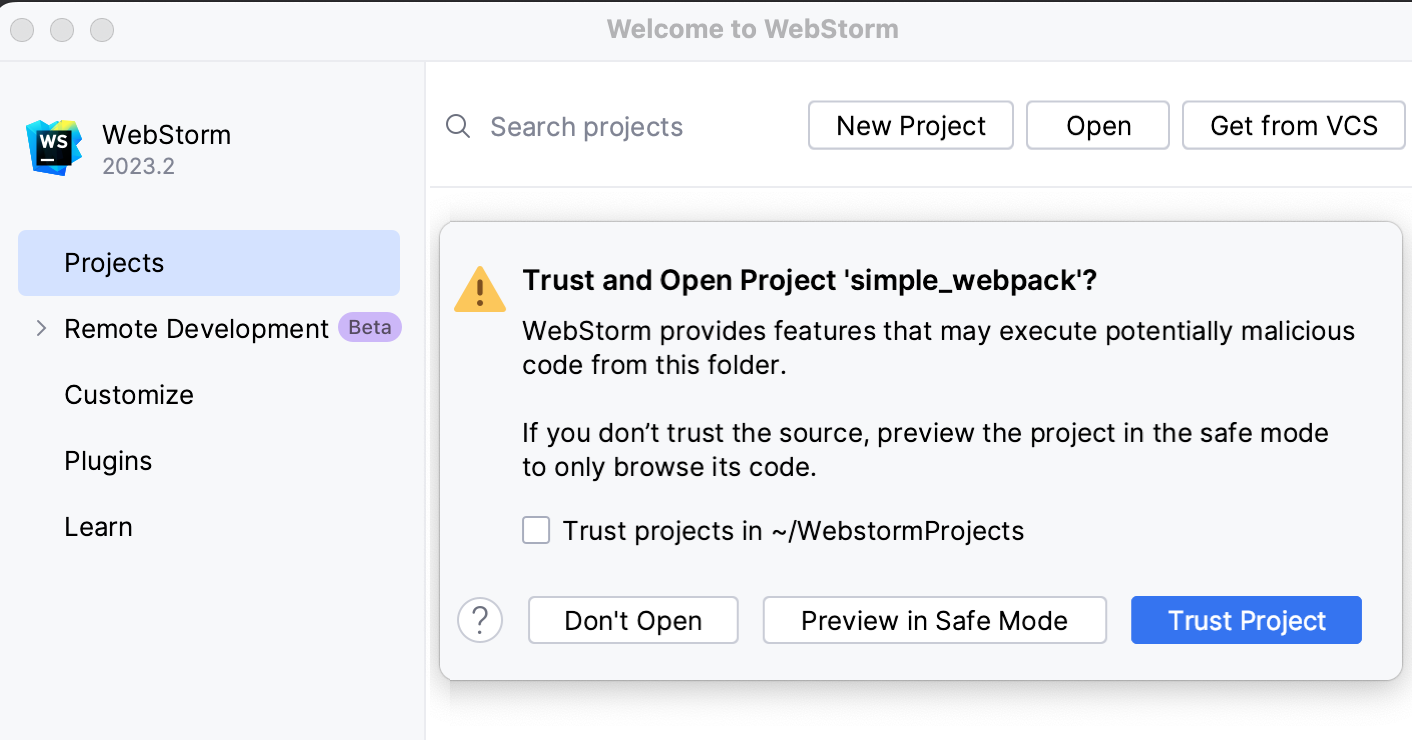
当您打开在 IntelliJ IDEA 外部创建并导入其中的项目时,IntelliJ IDEA 会显示一个对话框,您可以在其中决定如何使用不熟悉的源代码处理该项目。

选择以下选项之一:
在安全模式下预览:在这种情况下,IntelliJ IDEA 以预览模式打开项目。这意味着您可以浏览项目的源代码,但无法运行任务和脚本或运行/调试项目。
IntelliJ IDEA 在编辑器区域顶部显示一条通知,您可以单击“信任项目...”链接并随时加载您的项目。
信任项目:在这种情况下,IntelliJ IDEA 打开并加载项目。这意味着项目已初始化,项目的插件已解析,依赖项已添加,并且所有 IntelliJ IDEA 功能均可用。
不要打开:在这种情况下,IntelliJ IDEA 不会打开该项目。
从项目安全中了解更多信息。
提示
从欢迎屏幕或通过文件 |创建的项目 新 | 中描述的项目将自动被视为可信。
在IntelliJ IDEA中配置Vite
创建Vite配置文件
指定要使用的Vite配置文件
IntelliJ IDEA 基于对 Vite 配置文件的分析,理解 Vite 配置,解析模块,并在 JavaScript 和 TypeScript 文件中提供编码帮助。
在 IntelliJ IDEA 中,您可以选择两种配置模式 - 自动和手动。
通过自动配置,IntelliJ IDEA 会自动检测每个 JavaScript 或 TypeScript 文件的相关 Vite 配置文件。
通过手动配置,您可以指定要在项目中使用的 Vite 配置文件。如果 IntelliJ IDEA 无法识别您的 Vite 配置文件的名称,则手动配置很有用,请参阅下面可识别的 Vite 配置名称列表。
选择如何检测Vite配置
打开“设置”对话框 ( ) 并转到“语言和框架”| JavaScript | 维特。CtrlAlt0S
在检测模块解析的 Vite 配置文件区域中,选择以下选项之一:
自动:在此模式下,对于 JavaScript 或 TypeScript 文件,IntelliJ IDEA 将首先在该 JavaScript 或 TypeScript 文件所在的文件夹中查找 Vite 配置文件,然后在其父文件夹中查找,依此类推。
因此,如果您的项目由多个具有不同 Vite 配置的模块组成,每个模块将使用自己的 Vite 配置文件中的模块解析规则(如果找到此类配置)。
IntelliJ IDEA 可识别具有以下名称和顺序的 JavaScript 或 TypeScript Vite 配置文件:
vite.config.js / vite.config.ts
vite.config.mjs
vite.config.cjs
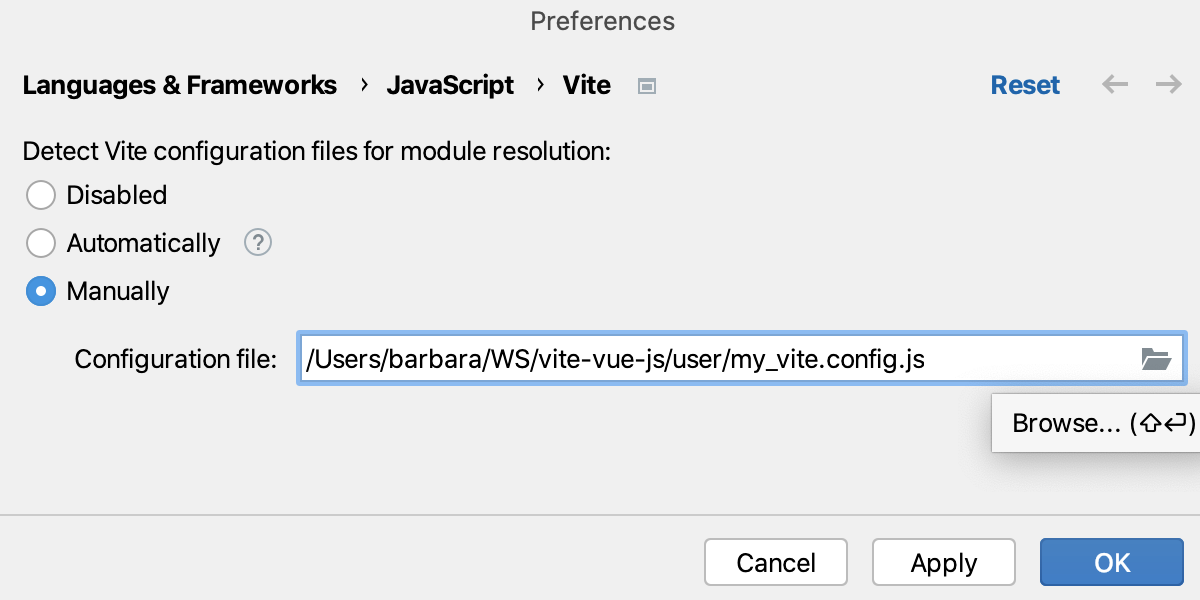
手动:在配置文件字段中,指定要使用的 Vite 配置的位置。
在此模式下,指定配置文件中的解析规则将应用于项目中的所有模块。
如果 IntelliJ IDEA 无法识别您的 Vite 配置文件的名称,请选择此选项,请参阅上面可识别的 Vite 配置名称列表。

感谢您的反馈意见!