JavaScript 短绒检查
最后修改时间:2023年10月11日所需插件:
Javascript and TypeScript - 该插件仅在 IntelliJ IDEA Ultimate 中可用,默认情况下启用。
IntelliJ IDEA 与 ESLint等最流行的 JavaScript 代码检查器集成,可以检测代码中的问题而不执行代码。
安装并启用后,每次打开 JavaScript 文件时,linter 都会自动激活,报告检测到的错误和警告,并在可能的情况下建议快速修复。
在当前文件中检测到的错误的描述以及这些错误的快速修复可从编辑器和“问题”工具窗口的“文件”选项卡中获得。
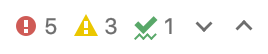
所有以前打开的文件中的错误及其快速修复都显示在“问题”工具窗口的“项目错误”选项卡中。要打开工具窗口,请单击编辑器右上角的检查小部件:
![]()
有关更多信息,请参阅编辑器和问题工具窗口中查看问题并应用快速修复。
在编辑器中查看问题并应用快速修复
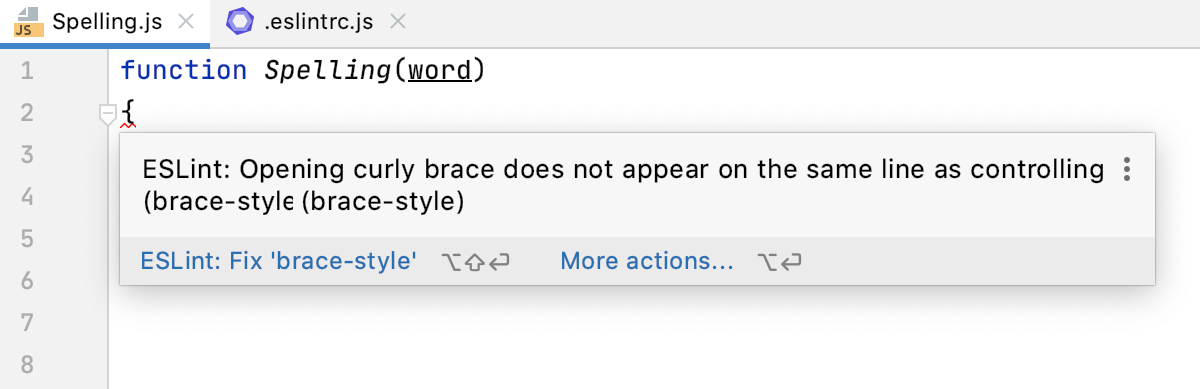
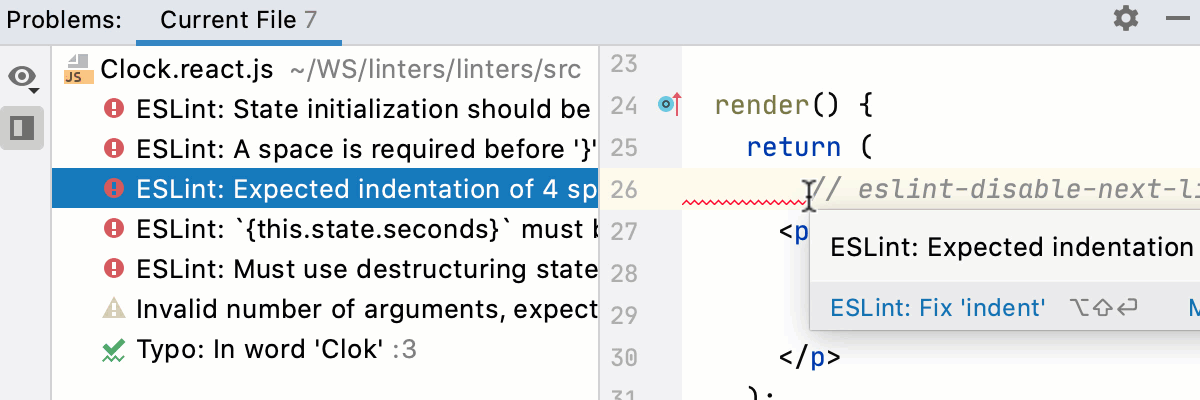
在编辑器中,鼠标悬停在突出显示的问题上。IntelliJ IDEA 显示带有问题描述的工具提示。

要解决该问题,请单击<Linter 名称>: Fix '<rule name>'或按。AltShiftEnter
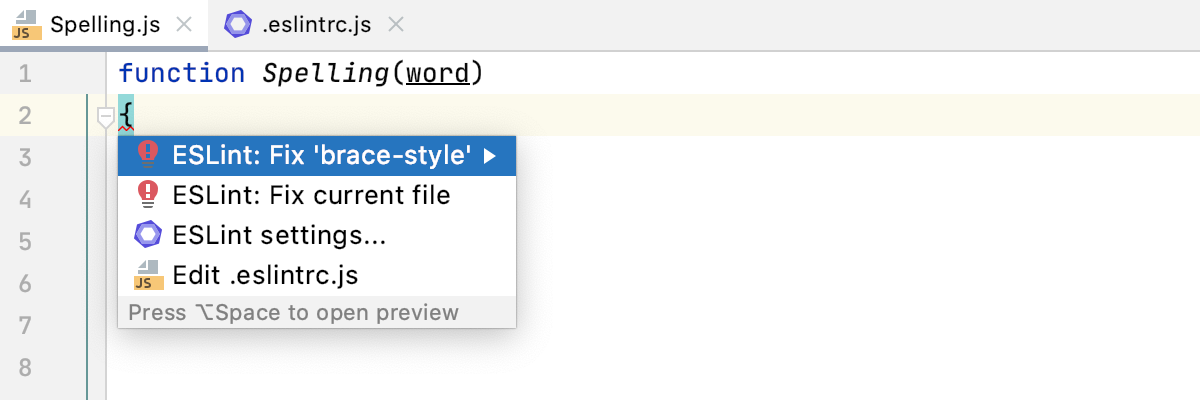
解决当前文件中检测到的所有问题,请单击更多操作( ) 并选择<Linter 名称>:从列表中修复当前文件。AltEnter

或者,按并从列表中选择相关建议。AltEnter
问题工具窗口
要打开“问题”工具窗口,请单击编辑器右上角的“检查”小部件。
![]()
或者选择查看 |工具窗口 |出现问题请从主菜单或按。Alt06
问题工具窗口包含两个选项卡:
“文件”选项卡显示从活动编辑器选项卡中检测到的错误。
“项目错误”选项卡显示所有先前打开的文件中的错误,并按检测到错误的文件对错误消息进行分组。
您还可以启用项目范围的分析。在这种情况下,项目中检测到的所有问题都会显示在此选项卡上。
检查结果选项卡显示运行一项或检查检查后检测到的问题。
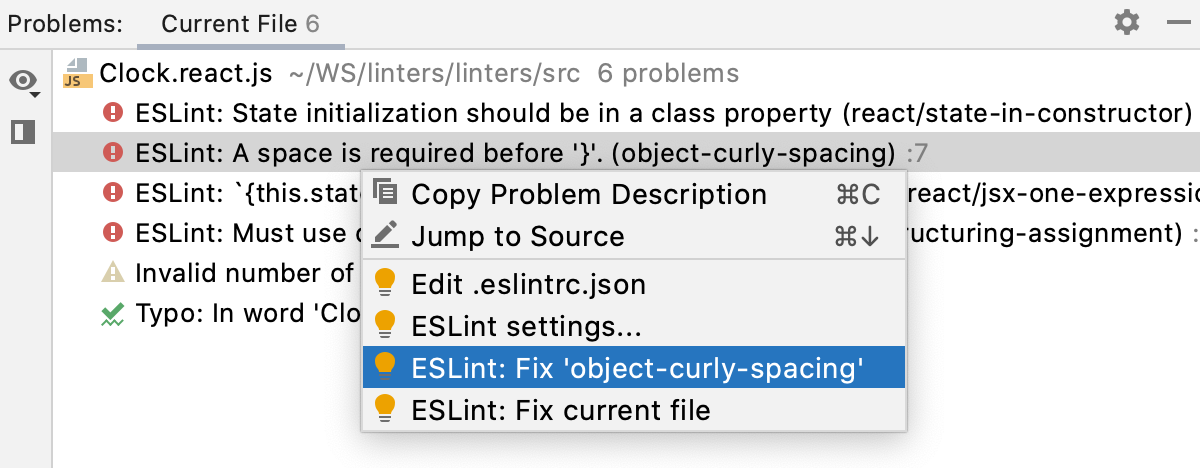
对于每个错误,IntelliJ IDEA 都会显示简要说明以及发生错误的行号。从错误消息中,您可以导航到出现问题的代码,或者应用快速修复,或者在编辑器预览中手动修复问题。
要打开“问题”工具窗口,请单击编辑器右上角的“检查”小部件。

或者选择查看 |工具窗口 |出现问题请从主菜单或按。Alt06
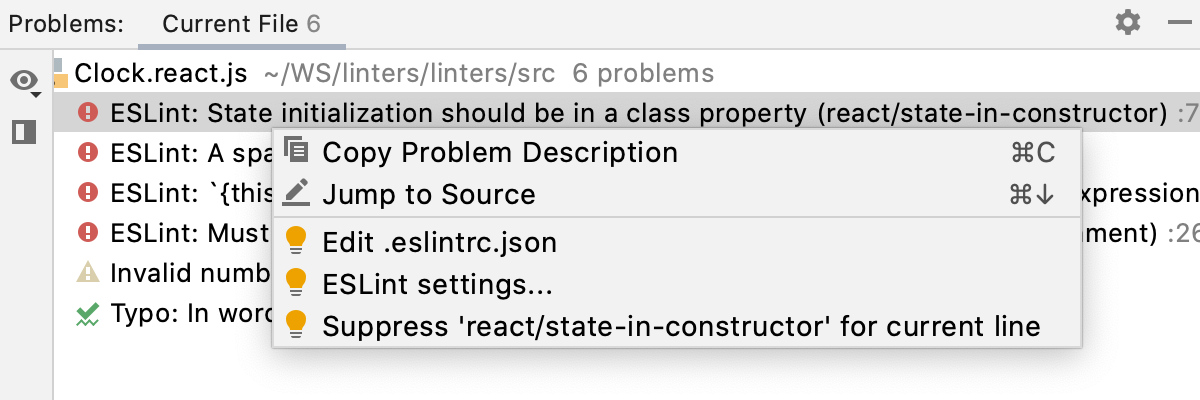
要查看问题的建议快速修复,请选择相应的错误消息,然后从其上下文菜单中选择显示快速修复
,或单击工具栏上的 ,或直接按。AltEnter
如需修复问题,请从列表中选择适当的快速修复。

或者,单击
打开编辑器预览同时存在手动修复问题,而删除工具窗口。
 动图
动图要解决整个文件中检测到的问题,请从上下文菜单中选择<Linter 名称 >:修复当前文件。
要导航到发生错误的位置,请单击相应的错误消息,或从其上下文菜单中选择跳转到来源F4,或直接按。
您还可以编辑 linter 的设置,抑制出现问题的语句或整个文件中的规则,以及从分析中排除当前文件。有关详细信息,请参阅抑制和抑制检查。

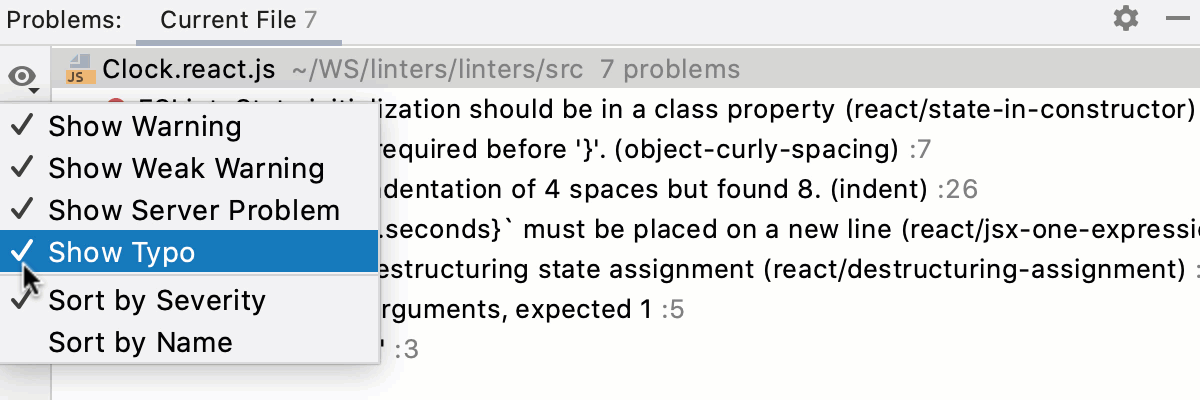
要按严重性过滤错误消息并自定义其排序,请单击
 并选择或清除列表中的相关项目。
并选择或清除列表中的相关项目。 动图
动图要复制错误消息,请从上面菜单中选择复制问题描述Ctrl0C或按。
感谢您的反馈意见!